
Providing feedbacks is essential to be sure that Humans really understand what’s going on when talking with Pepper.
A bar, called SpeechBar, is displayed on the tablet. It helps to understand if the robot is listening, hearing something and what has been understood.
Prerequisite: make sure RobotActivity is implemented.
For further details, see: 4. Implementing QiSDK Design & the Robot Life Cycle.
Hearing Human Voice The SpeechBar displays a visual animation. |
Not Understood The SpeechBar displays a question mark: “?”. |
Understood The SpeechBar displays the understood text. |
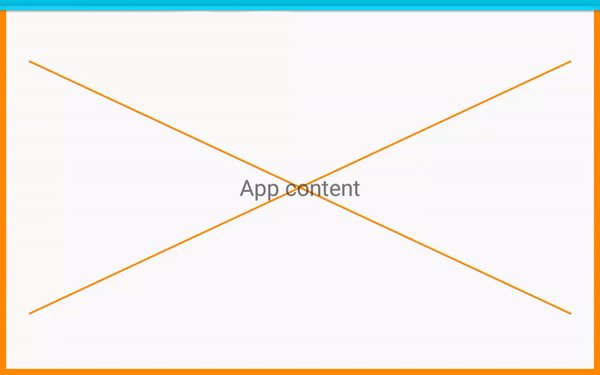
In order to adapt to many interfaces, RobotActivity provides multiple SpeechBar display strategies. The default SpeechBarDisplayStrategy is ALWAYS.
Description: the bar is always shown and does not cover the app content.

| Listening | color |
| Not listening | color |
| Height | 70dp |
| Text position | Inside |
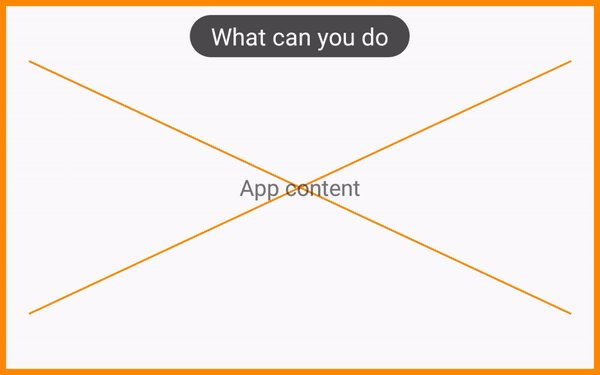
Description: the bar appears as an overlay each time the robot starts listening. The bar disappears when the robot is not listening for a few seconds.

| Listening | color |
| Not listening | color, then disappears |
| Height | 70dp |
| Text position | Inside |
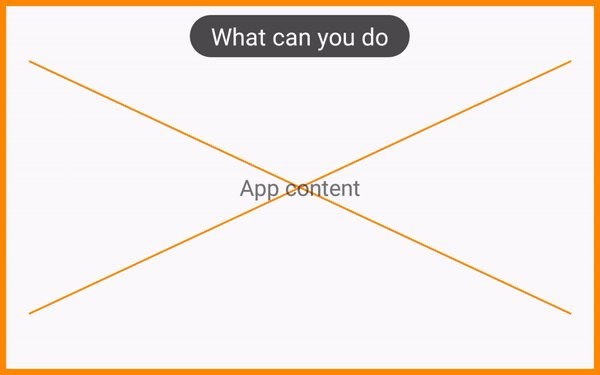
Description: the bar appears as a small overlay each time the robot starts listening. The bar disappears when the robot is not listening.

| Listening | Colors: , |
| Not listening | Disappears |
| Height | Dynamic |
| Text position | Outside |
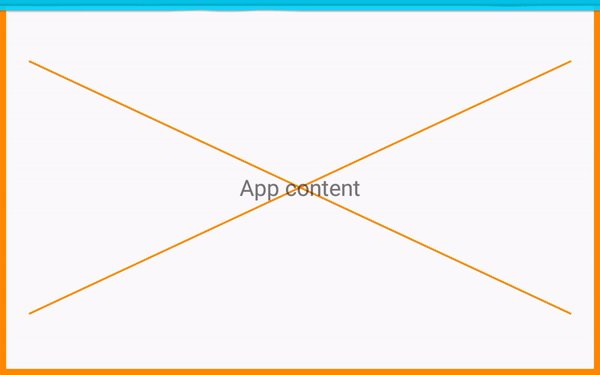
RobotActivity provides multiple SpeechBar display positions:
| Position | Description | UI |
|---|---|---|
| TOP | The bar is shown at the top of the screen. This is the default position. |   |
| BOTTOM | The bar is shown at the bottom of the screen. |
The allowed strategies are stored in the SpeechBarDisplayStrategy enum:
enum class SpeechBarDisplayStrategy {
ALWAYS,
OVERLAY,
IMMERSIVE
}
The allowed positions are stored in the SpeechBarDisplayPosition enum:
enum class SpeechBarDisplayPosition {
TOP,
BOTTOM
}
To select another strategy or position, you may use the setSpeechBarDisplayStrategy or
setSpeechBarDisplayPosition methods:
class SpeechBarActivity : RobotActivity(), RobotLifecycleCallbacks {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setSpeechBarDisplayStrategy(SpeechBarDisplayStrategy.OVERLAY)
setSpeechBarDisplayPosition(SpeechBarDisplayPosition.BOTTOM)
setContentView(R.layout.activity_sample)
QiSDK.register(this, this)
}
}
public class SpeechBarActivity extends RobotActivity implements RobotLifecycleCallbacks {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setSpeechBarDisplayStrategy(SpeechBarDisplayStrategy.OVERLAY);
setSpeechBarDisplayPosition(SpeechBarDisplayPosition.BOTTOM);
setContentView(R.layout.activity_sample);
QiSDK.register(this, this);
}
}